このサイトは、人気のWordPressテーマ「SWELL」に変更しました。
しかし、PageSpeed Insights で表示される、スマホの数値があまりよくない…。
SWELLにしたら表示速度の高速化できると思ってたのに…。
表示速度の高速化はしたい。でも、あまり分からないから、難しい操作はしたくない。
 たますけ
たますけ私、コードの知識はほぼゼロなのです…
安心してください!
コードの知識はなくても、簡単な操作だけで、表示速度の改善をできる可能性があります!
WordPressテーマ「SWELL」を使用している初心者の方のために、コードの知識ゼロの私がやってみた、簡単に表示速度を改善できた方法を共有させていただきます!
PageSpeed Insights で、ウェブページの表示速度を確認することができます。
まずは、あなたのサイトがどれくらいなのか、チェックしてみてください!
\ ページスピードを計測/
ページスピードインサイトの表示速度を上げるためにやったこと
- 画像のWebP化
- 不要なプラグインの削除
- SWELLの高速化設定
もし、まだSWELLを使用して
いない方は、ぜひ「ブログテーマをSWELLに変更した3つの理由 」をご覧ください!

\ 詳細はここをクリック /
PageSpeed Insights(ページスピードインサイト)で表示速度(サイトスピード)を確認する
PageSpeed Insights でパフォーマンスを確認する方法
- 現在のサイトの状態をチェックする
- パフォーマンスの数値が低く、必要であれば改善
PageSpeed Insights でウェブページの表示速度を確認することができます。
まずは、あなたのサイトが、どれくらいの数値なのかチェックしましょう!

URLは、ブラウザの上側に表示されています!
あなたのサイトのURLをコピーしてください!
(画像は参考のため、このサイトにしてます)

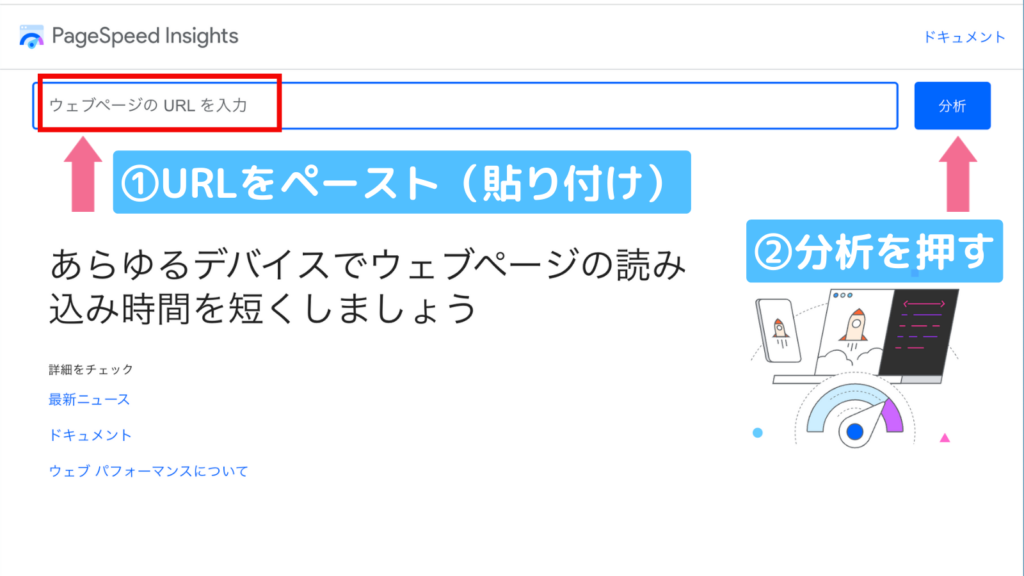
「ウェブページのURLを入力」と書かれている部分に、①あなたのサイトのURLをペースト(貼り付け)します。②分析を押してください。

しばらくすると、数値でパフォーマンスが表示されます。
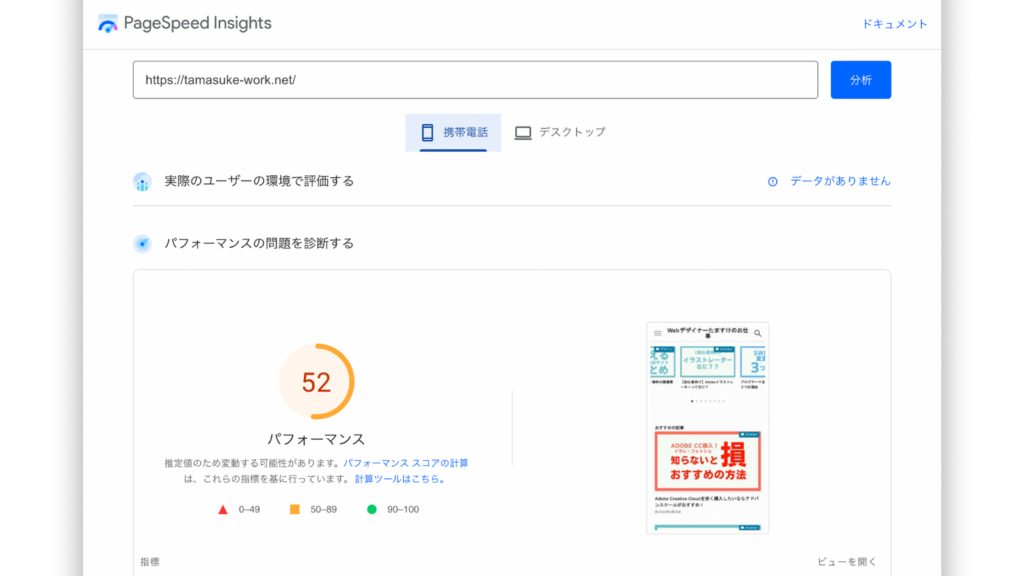
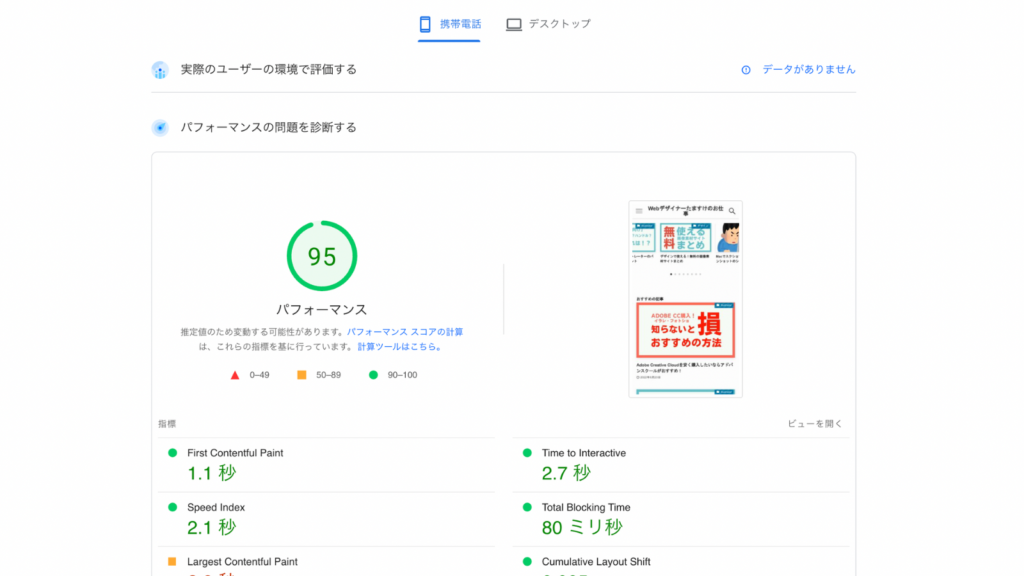
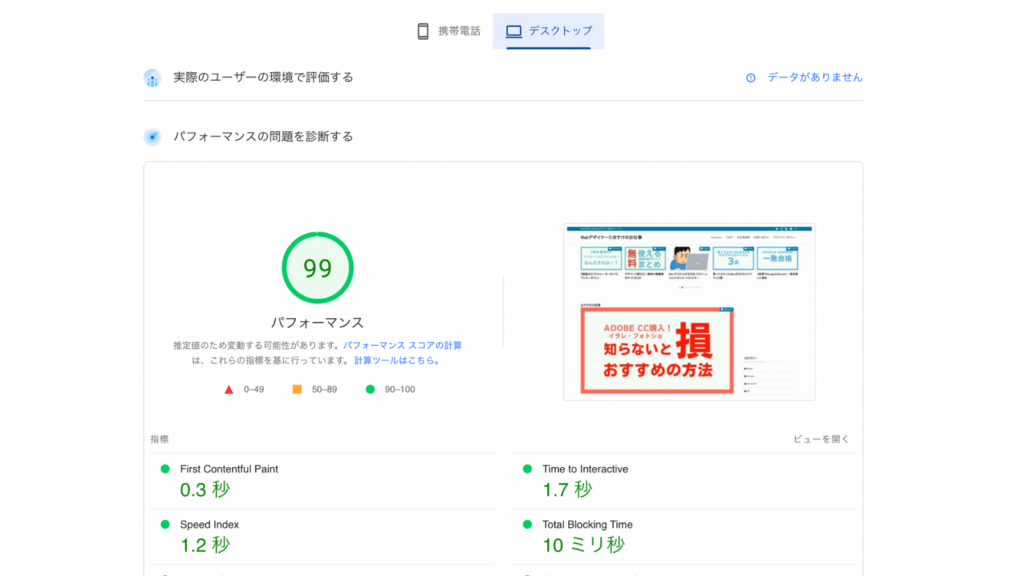
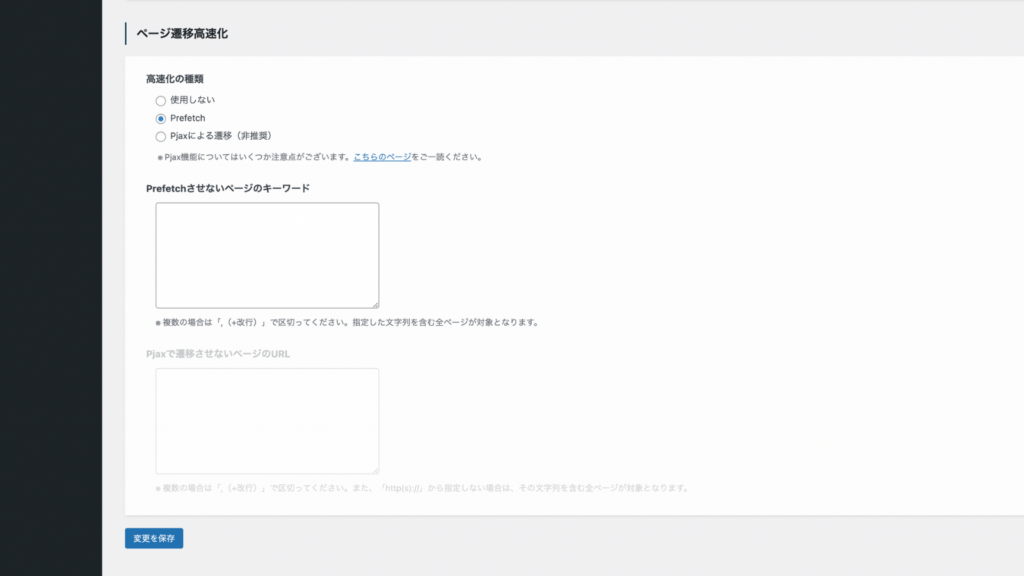
私のサイトは、デスクトップの表示は95になりますが、携帯の表示が52でした!
89以下の場合は、改善して90以上にしましょう!
90以上になっていれば、問題ないので大丈夫です!
- ▲ 0–49 不良
- ■ 50–89 改善が必要
- ● 90–100 良好
 たますけ
たますけこのサイトも対策前スマホページ用は52でしたが、現在は90以上の数値になっています。
これから書かせていただくことをやってみると、改善できる可能性がありますよ!
コードの知識ゼロの私でもできた、簡単な方法ですので
ぜひ、一度お試しください!
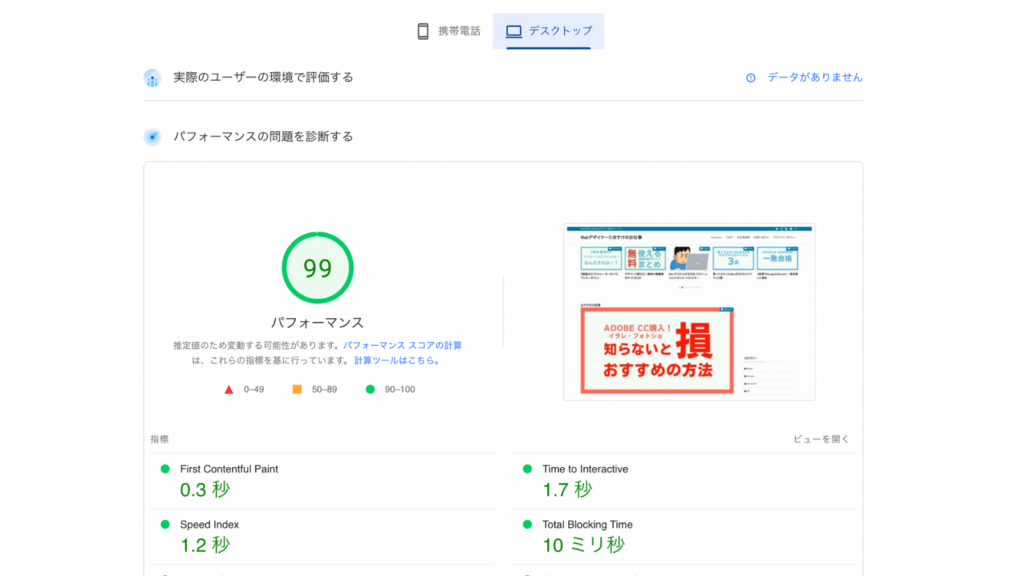
当ブログの現在のパフォーマンス(ワードプレス テーマ SWELLを使用)
ページスピードインサイトでは、スマホ用、デスクトップ用のページのパフォーマンスを見ることができます。
当ブログは対策をする前は、PCは90以上でしたが、スマホページ用は52でした。
この記事に、記載していることをして、現在はどちらも90以上になりました。
携帯電話のパフォーマンス

デスクトップのパフォーマンス

パフォーマンスの数値が低く、必要であれば改善しましょう!
分析するごとに、数値は若干変化します!90以上であれば、問題ないです!
PageSpeed Insights(ページスピードインサイト)のパフォーマンス(表示速度の高速化)を改善するためにやったこと
ブログ内の画像をWebP化
「WebP Converter for Media」を追加します!
「WebP Converter for Media」は、JPEGなどの画像をWebP化してくれるプラグインです。
「WebP Converter for Media」を追加して、初期設定ができたら、これまでの投稿もWebP化ができます!
画像をアップし直す必要はないです。
また、今後の記事投稿も、これまでの方法で投稿すれば、OKになります!
WebPは、次世代の画像フォーマット形式のことで、未対応のブラウザで表示されないことがあります。
つまり、これまでの画像フォーマット(JPEG,PNGなど)も入れておく必要があるのです。
 たますけ
たますけプラグインを入れておけば、これまで通りJPEG、PNGでの投稿でOK!
自動でWebP化された画像にしてくれます!
未対応のブラウザにはJPEGで表示してくれます。
プラグインの追加方法
WordPressの管理画面での操作です
WordPress管理画面にある左側のツールバー部分「プラグイン」→「新規追加」を選択する。
検索ボックスに「WebP Converter for Media」をコピペして検索する。
出てきたら「今すぐインストール」を押す。
「WebP Converter for Media」の初期設定の仕方
WordPressの管理画面での操作です

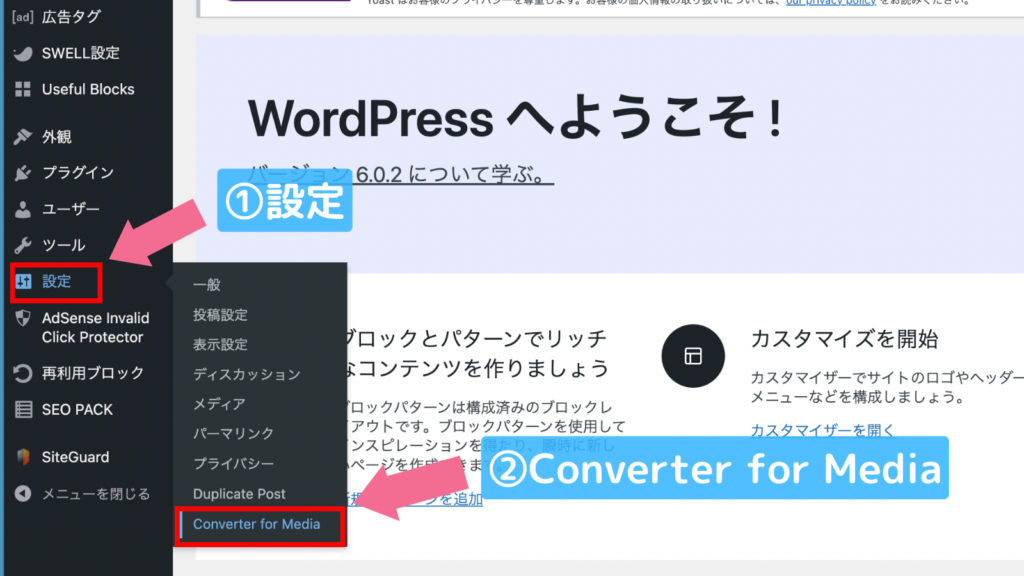
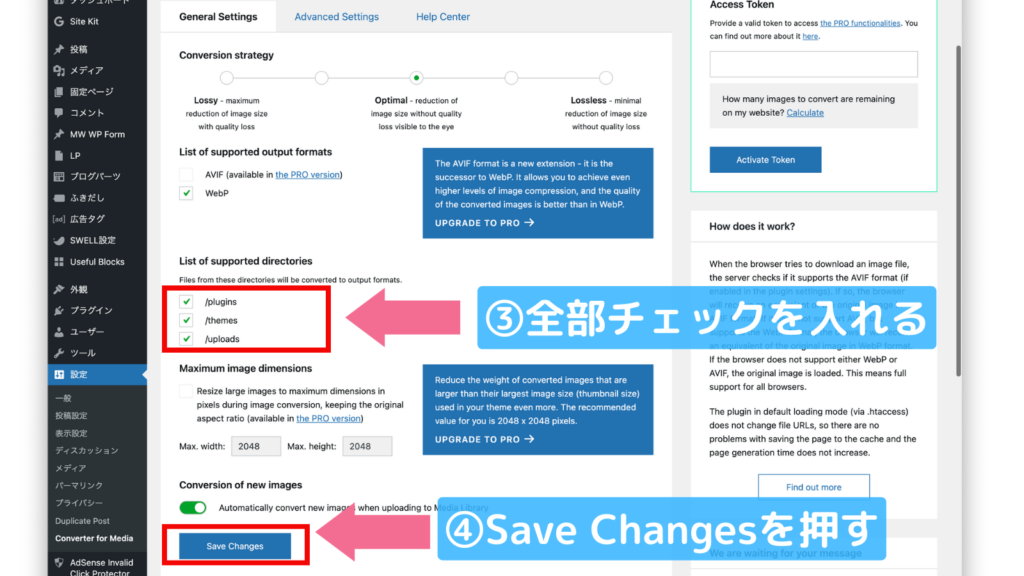
WordPress管理画面にある、左側のツールバー部分の①「設定」→②「Converter for Media」を選択してください。

③「List of supported directories」部分の項目です
チェックを入れる項目です!全てにチェック!
- /plugins
- /themes
- /uploads
全てにチェックを入れたら④Save Changes(保存)を押す。

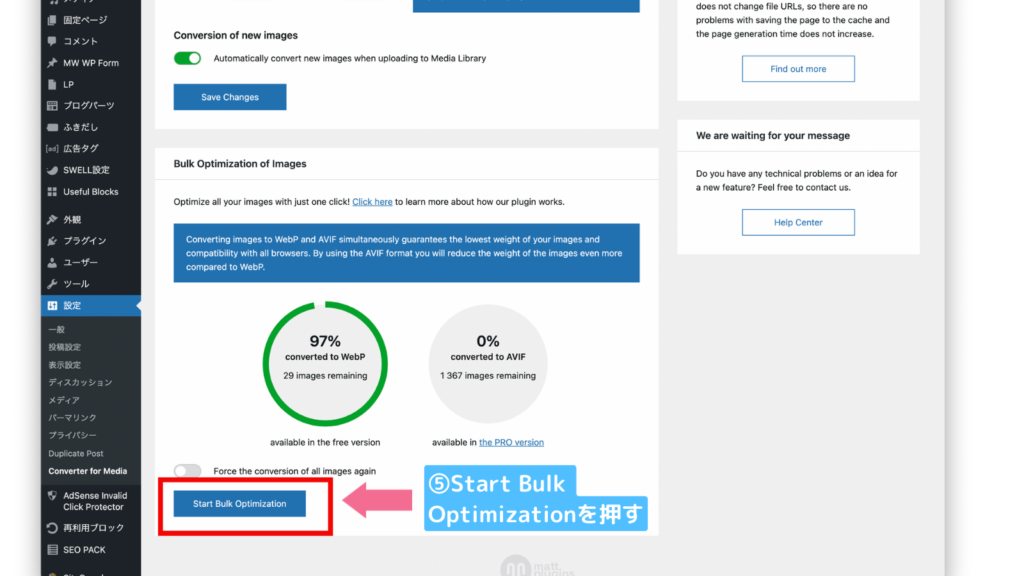
⑤Start Bulk Optimizationを押してください。
 たますけ
たますけこれで初期設定が完了です!
プラグインを入れておけば、これまで通りJPEG、PNGでの投稿でOK!
自動でWebP化された画像にしてくれます!
不要なプラグインの削除
無料のワードプレステーマから、SWELLに移行した場合不要になるプラグインが出てきます。
吹き出しなどの装飾系のプラグインです。
そういった不要なプラグインを減らして、表示速度が改善できました。
ただ、ワードプレスが真っ白になったとか、ログインできなくなるなどトラブルも起こることもありますので、
削除は慎重に行なってくださいね!
SWELL開発者の了さんの書いている マニュアルにも非推奨、不要、注意すべきプラグインは、詳しく書かれていますのでぜひチェックしてみてください!

SWELLの高速化設定の仕方
説明で少し長くなりますが、難しい操作ではないので、ひとつずつ進めてください。
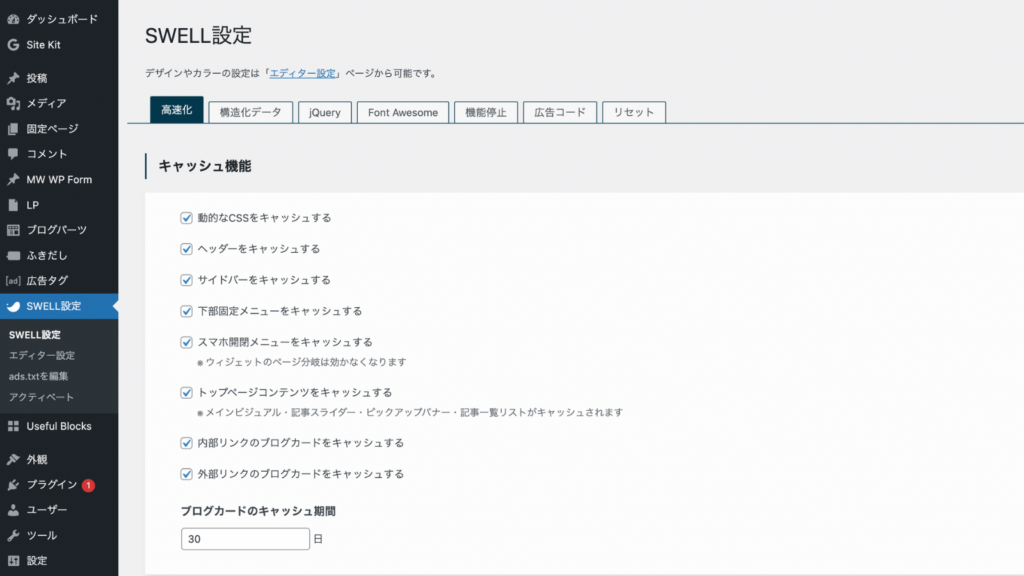
SWELL設定
左側のWordPressのツールがあるSWELL設定を選択すると、下の画像のような設定画面になります。
キャッシュ機能の設定

全てにチェックを入れます
- 動的なCSSをキャッシュする
- ヘッダーをキャッシュするサイドバーをキャッシュする
- 下部固定メニューをキャッシュする
- スマホ開閉メニューをキャッシュする
- トップページコンテンツをキャッシュする
- 内部リンクのブログカードをキャッシュする
ブログカードのキャッシュ期間
30 日
ファイルの読み込みの設定

全てにチェックを入れます
- SWELLのCSSをインラインで読み込む
- コンテンツに合わせて必要なCSSだけを読み込む
- フッター付近のCSSを遅延読み込みさせる
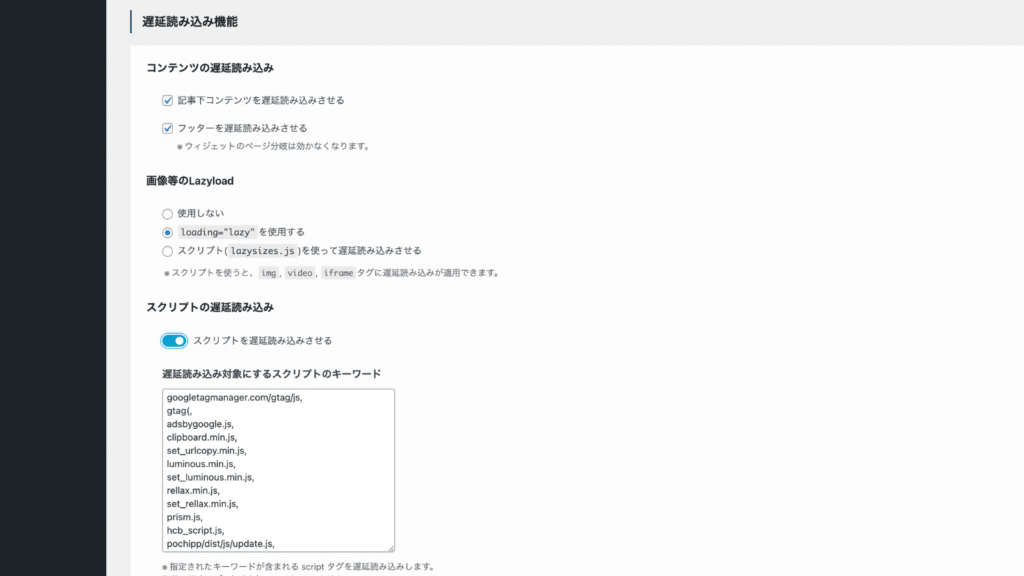
遅延読み込み機能の設定

全てにチェックを入れます
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
画像等のLazyload
真ん中にチェックを入れる
loading="lazy"を使用する
オンにする
- スクリプトを遅延読み込みさせる
オンにすると青くなります
「遅延読み込み対象にするスクリプトキーワード」の枠内に下のコードをコピーして、
デフォルトで入っているコードの下にペーストする
コピーするコード
googletagmanager.com/gtag/js,
gtag(,
adsbygoogle.js,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,
pochipp/dist/js/update.js,
SWELLのデフォルトで入っているコードです!
このデフォルトのコードも残します。
このコードの下にペーストします。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
「スクリプトの遅延読み込み機能をオフにするページ」は空欄でOKです!
5秒にする
 たますけ
たますけ遅延秒数を3秒〜7秒で数回テストしましたが、
5秒が一番いいパフォーマンスになりました。
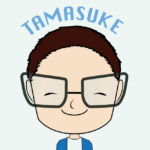
ページ遷移高速化の設定

高速化の種類
真ん中にチェックを入れる
- Prefetch
「Prefetchさせないページのキーワード」の下の枠は空欄でOK!
「変更を保存」を押してください。
以上が、私がPageSpeed Insights(ページスピードインサイト)のパフォーマンスを改善するためにやった方法です。
ここまでできたら、一度 PageSpeed Insights(ページスピードインサイト) でチェックしてみてください!
\ ページスピードを計測/


SWELL 高速化のまとめ
表示速度を上げるためにやったこと
- 画像のWebP化
- 不要なプラグインの削除
- SWELLの高速化設定
\ 詳細はここをクリック /

 たますけ
たますけ最後までお読みいただきありがとうございます!
よかったらぜひ他の記事も見ていってね!



コメントはお気軽にどうぞ!